This dashboard part allows to create a visual plan containing different graphic primitives and images that can be manipulated with an input query.
You can set a background image that will be displayed in the dashboard.
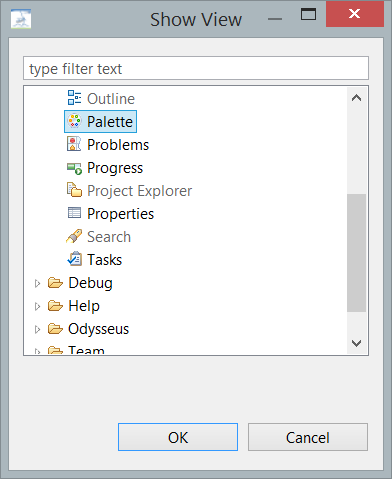
In the next screen you get an area to place elements. If the element palette is not available, choose: Window/Show View/Others.../Palette
You can now place:
- Image
- Multiple Image
- Rectangle
- Square
- Circle
- Ellipse
- Triangle
- Rhomb
- Pentagon
- Hexagon
- Octagon
on the build area. You can select an element and click into the area. Afterwards a new windows opens and allows to configure the part.
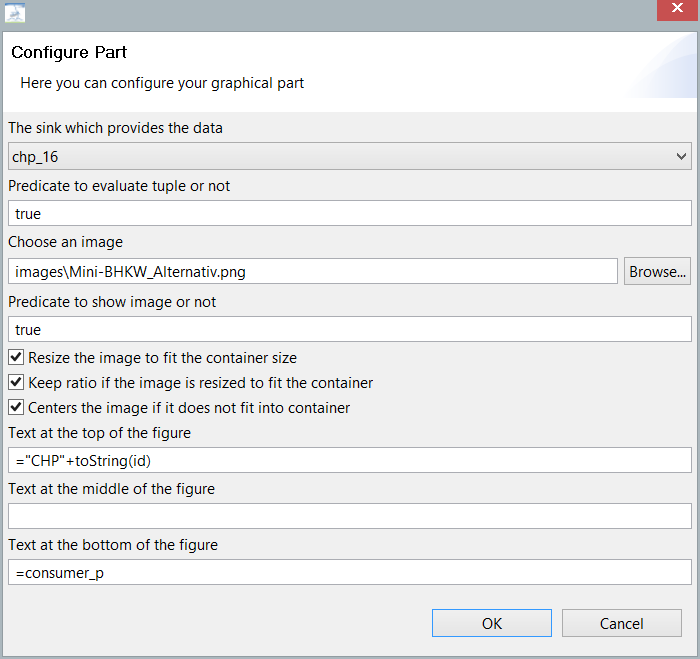
Image
- If the source/query connected to this dashboard part has multiple sinks, you can choose the sink that should be treated by this element.
- Predicate to ecvaluate tuple or not: Here you can use a MEP predicate to state the cases when this part should be changed. This predicate will be evaluated over the incoming tuple.
- Image: The image that will be shown. Images must be part of the workspace.
- Predicate to show the image: Here you can define a MEP predicate that is used to show or to hide the image depending on the value of the incoming tuple.
- Resize options should be obvious
- Text at top/middle/bottom: A text that should be displayed at the image. If you start with "=" the text will be interpreted as MEP expression and the result will be printed. This can be used to print the current value of some (or more) attributes (use toString and + to concatenate different attributes)